[最も共有された! √] マウス オーバー で 画像 切り替え 212417
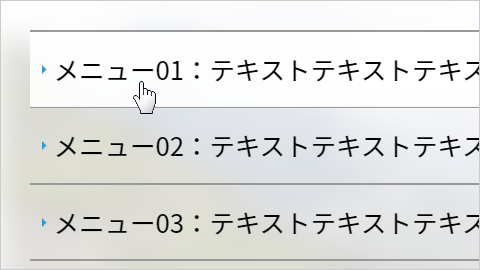
30/7/12 マウスオーバー時のCSSを書いてみよう 「マウスオーバー」とは、要素の上にマウスが乗っかった時の事や、その時に画像や色が切り替わる効果の事 です。今回だったらボタン画像(a要素)にマウスが乗った時に画像を切り替えたいですよね。 asamplebutton13/6/ ホバーした時にCSSだけで出来る様々な画像切り替え方法 CSSだけでホバーした時に、様々な画像切り替え方法のご紹介。 色んなパターンの画像切り替えサンプルを用意しますので、まずは基本のHTMLを。 このHTMLを書いて2枚画像を用意して、目的のCSSをコピペすれば同じ動きになります。 沢山サンプルがあって長くなってしまい申し訳ないです。で括られているimgはマウスオーバー時の画像に切り替えておく。 マウスオーバーしたとき、〜_ongifに切り替える。 マウスが離れるとき、親要素の li が active クラスでなければ、〜_offgifに切り替える。

マウスオーバーしたときにカーソルを変更させるcss 和洋風kai
マウス オーバー で 画像 切り替え
マウス オーバー で 画像 切り替え-タグ解説 cssを使わずに、onmouseoverを使って、画像を切り替える方法です。 この手法を使うと、画像の上にマウスが乗った時に、別の画像に切り替えて、マウスが離れると元の画像に戻すことが可能です。 上記のサンプルコードをコピーし、「元となる/5/11 ロールオーバーの方法も、使い分けることで表現に幅が出ます。どうぞご活用ください。 関連リンク 画像を用意しなくてもcssだけでロールオーバー効果を表現するテクニック もうちらつきで困らない! 画像のロールオーバーでちらつきを防ぐテクニック




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録
1/7/18 マウスホバーで画像効果 のオレティメットコードは画像にロールオーバー効果を付けるショートコードです。 つまりこのショートコードはカーソルを乗せたら変化する画像が 超簡単に 創れる魔法のコード。2/9/16 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng"30/7/19 jQuery マウスオーバーで画像入れ替え マウスのカーソルを合わせると画像が入れ替わるサンプルです。 jQueryで画像の読み込みが完了した後に、オンマウスすると別の画像を表示します。 画像の入れ替えは、imgタグのsrc属性の値の文字列を置換するシンプルな記述です。 showやhideの表示、非表示のメソッドもサンプルとして実装しています。 以下の画像に
こんにちは、ryohei( @ityryohei )です! 本記事ではボタンやリンクをマウスオーバーした際に要素の背景画像を変更する方法をご紹介しています。 具体的には下記のデモの内容となります。 「1~4」と表示されたリンクにマウスカーソルを載せるとセクションの背景に設定された画像が切り替わります。27/9/21 ワードプレスで「画像にマウスオーバーさせた時に画像が切り替わるようにしたい」と思う時もあるかと思います。 そのような時に使える方法です。 直接書く方法とプラグインを使う方法です。 まずは、表示させる画像、マウスを乗せた時に切り替わる24/4/21 今回はマウスオーバー時にリンクにマウスカーソルを重ねる(hover)と画像が自動で切り替わる処理を実施してみたいと思います。 まずは下記の サンプル1~サンプル5 のリンクにマウスカーソルを重ねてみてください。 完成後 サンプルリンクにマウスカーソルを重ねると画像が自
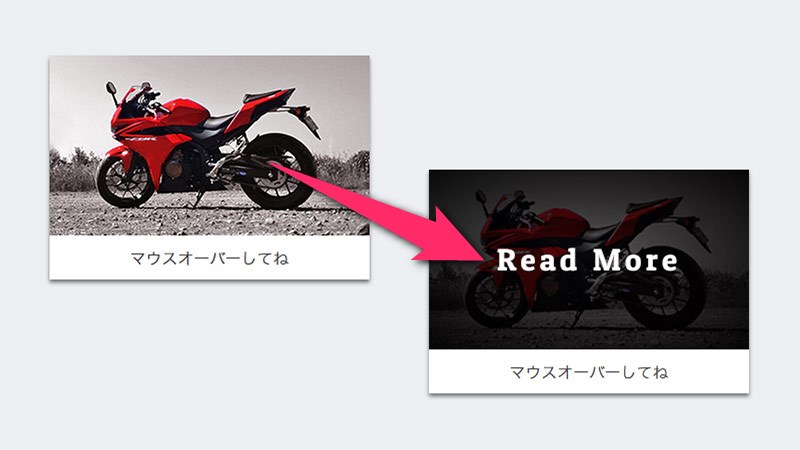
画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるの ネットショップ運営の気になる備忘録 7 users 12 pockets CSS マウスオーバー 画像切り替え ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像を/5/14 サムネイルのマウスオーバーでメイン画像を切り替えメッセージ表示 jquerytgImageChangeV21js このページはブログ『Wataame Frog』の「jQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた」という記事のサンプルです。




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




Javascript サンプル 7 マウスオーバー時の記述方法 プログラマカレッジ
18/9/21 リンクに関するスタイルシートの技 リンク (Aタグ)をCSSで設定する (背景・下線・大きさなど)サンプル クラスやIDを指定して様々なデザインを併用するサンプル マウスオーバーで画像を切り替える (ロールオーバー)サンプル ボックスにリンクを設定する12/6/09 やり方はいろいろ考えられます。 手っ取り早いのはidを振ってsrcを変えてしまうことでしょう。 その他グルーピングしたり、スタイルシートを併用したり いろいろありそうですが、まぁフロー的にはそんなに変わりません2/5/18 例)画像(id="img1")にマウスポインタを当てると画像を"cat2png"に変更する samplejs JavaScript //マウスオーバー時の処理 function mouseOn () { var obj = documentgetElementById ("img1");




Jqueryを使ったマウスオーバーした時の画像の切り替え Wordpressサイトを一から作るための解説ブログ




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた
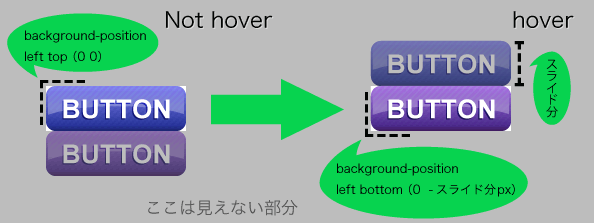
Vuejsでマウスオーバー時に画像が切り替わる処理を実装したいんだけど、どうやってやればいいの? こういった要望に答えます。 下準備として、以下をご用意ください。 すべて同階層のディレクトリに格納してください。 indexhtml img_onpng ※マウスカーソルが重なった時に表示される画像 img_offpng ※マウスカーソルが外れた時に表示される画像13/4/18 ロールオーバーで画像が切り替わる 5つの方法 Webサイトをコーディングするにあたって必ず必要になる技術の一つに、「ロールオーバー表現」があります。 画像のロールオーバーは、実装方法がいくつか存在するため、それぞれのメリットやデメリットを22/5/18 画像1の上に画像2を重ねます。 画像2は透明にします。imgboxがhoverされたら画像2を可視化する。 opacityで画像2を透明化しているだけなので フェードエフェクトをかけることも出




Jquery マウスオーバーしたサムネイル画像をメイン画像に表示 切り替え Qiita



ロールオーバーで画像が切り替わる 5つの方法 Detail Note
3/4/15 マウスオーバーで別の場所に拡大画像を表示する方法 てことで、やり方は以下。 要は、元画像を縮小したものをサムネイルにして、マウスオーバーすると、その元画像が真下に表示されるだけの事なんだけどね。 サムネイルの大きさは「#overImg a tiisaiJQueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた タイトルだけでは分かりにくいですが、ECサイトの詳細画面などでよくあるタイプのものです。 いつもの様に勉強がてら作ってみましたが} //マウスアウト時の処理 function mouseOff () { var obj = documentgetElementById ("img1");



Jquery マウスオーバーした画像をメインの画像に反映 Raining




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




マウスオーバーしたときにカーソルを変更させるcss 和洋風kai




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




Jquery マウスオーバー時の画像エフェクト Shu Blog




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




サムネイルのマウスオーバーでメイン画像を切り替える For Sato




Css Hover時の効果をふわっとさせる簡単な方法 Freeladay




ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル




マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




最も好ましい マウス オーバー 画像 5994 Wordpress マウス オーバー 画像 切り替え




マウスオーバー 画像をマウスオーバーでメニューを表示 Web制作 活用事例 サンプル




Javascript マウスオーバーで画像を切り替える Mebee




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




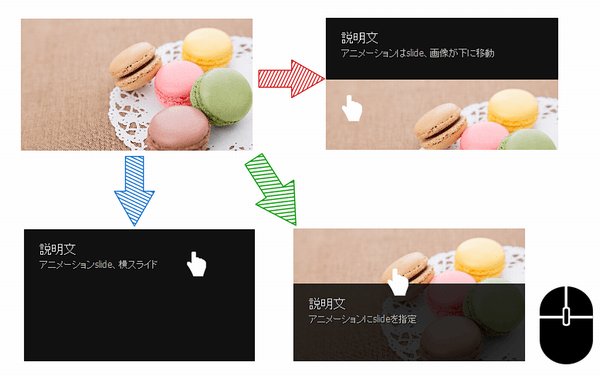
画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




マウスオーバーした場所に連動して画像とテキストを入れ替えるjquery Html Css Jquery Phpを徹底解説 Web担当者の作り方




Jquery入門 Mouseover の使い方とサンプル例のまとめ 侍エンジニアブログ




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




画像のマウスオーバー時にキャプションを表示 スライド フェードも可能 Mosaic Js ネットショップ運営の気になる備忘録




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



マウスオーバー ポップアップ




サムネイルをマウスオーバーすると画像を表示 はじめまして サムネイ Html Css 教えて Goo




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




印刷可能 マウスオーバー 画像切り替え 別の場所 マウスオーバー 画像切り替え 別の場所 Css




オンマウスで 画像切り替え 別箇所の画像も同時に切り替えられのでし Javascript 教えて Goo




Html Css マウスオーバーでスライドして画像切り替えを行う方法を丁寧に解説 Webクリエイター自省録




Wixウェブデザインのコツ マウスオーバー効果 Wix 公式ブログ




Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 オーバー ボタン アニメーション




マウスオーバーによる 表示の切替とjqueryをつかってdataを読み込むテクニックを使ったデザイン 9inebb




マウスオーバー Capture Works And Music




画像にマウスを合わせると 別の画像に切り替わる方法




サムネイル画像をマウスオーバーすることで固定位置へメイン画像 大画像 を表示させる方法 画像置換 Webあんぎゃ




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Demo Jquery マウスオーバーで画像切り替え 複数対応版 Liot Blog




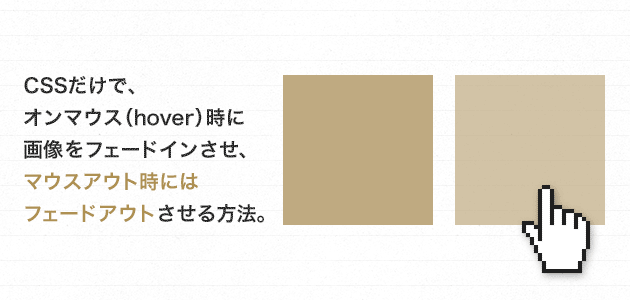
Css オンマウス Hover で画像をフェードする Design Edge




Cssだけで画像をマウスオーバーで切り替える




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




Cssの Hoverアニメーションで マウスオーバー アウト時の処理を変化させる Qiita




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




マウスオーバーで画像をフェードで切り替えるスクリプトの無料ダウンロード




Css3 マウスオーバーでボタンの画像が変わるロールオーバー Webデザインラボ




ホバー マウスオーバーでメニューを開く方法 Javascript Jquery




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




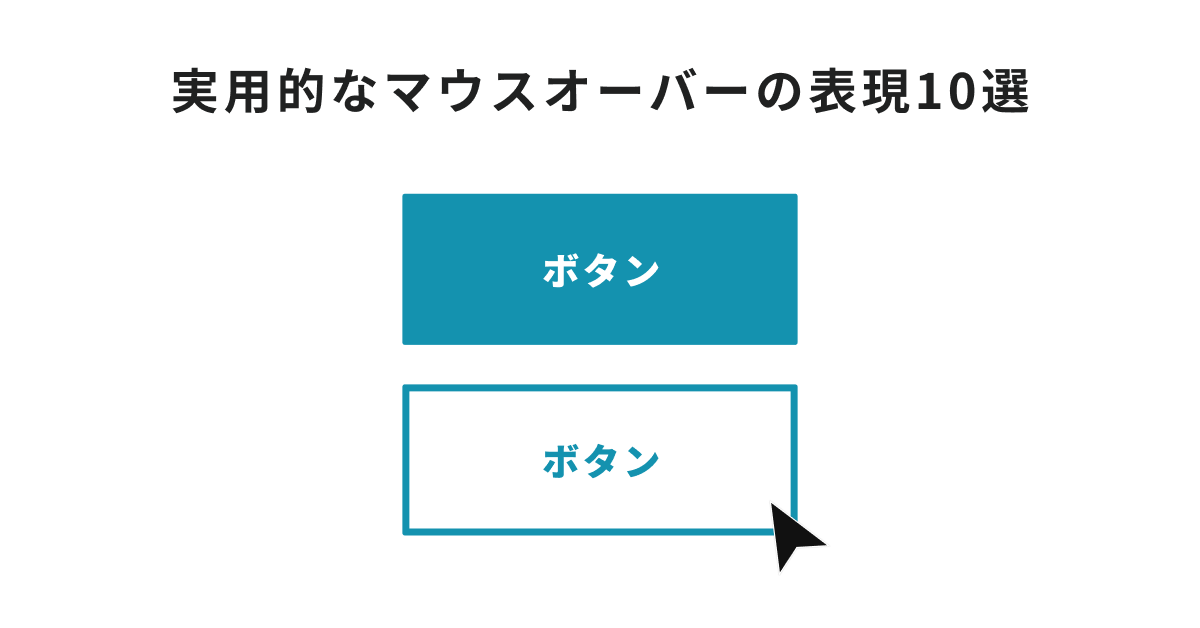
簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



Macのターミナル Appのウインドウをマウスオーバーで切り替える裏技 Inforati




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Javascript オンマウスで別の画像に切り替える 125naroom デザインするところ 会社 です




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



マウスオーバーエフェクト 動くcssのためのメモ




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




マウスオーバーで画像を切り替えて表示する方法 すんこのアトリエとうぐいす工房




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Css マウスオーバーで画像に効果を入れる方法 コトダマウェブ




Javascript 離れた場所にある画像を変えるjavascript Teratail




Jqueryを使いマウスオーバーで指定した要素の中にある画像を切り替える Oku Log




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




画像のモザイク処理を簡単実装マウスオーバーで切り替えも出来る Pixelate Js ネットショップ運営の気になる備忘録




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure




Attr Replace マウスオーバー時の画像切替を簡単に実現する記述 Dad Union Webエンジニア同盟




Jqueryマウスオーバーで画像切り替え Mk Design Mkデザイン




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog



シリウスカスタマイズ Com




Vue Jsを使ったマウスオーバーした時の画像の切り替え Wordpressサイトを一から作るための解説ブログ




Javascript マウスオーバーで要素の背景画像を変更する Into The Program




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Vue Jsを使ったマウスオーバーした時の画像の切り替え Wordpressサイトを一から作るための解説ブログ




マウスオーバーやクリックで背景画像を切り替えるjavascript レスポンシブ Veglコンテンツ




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo




マウスオーバーで画像を切り替えて表示する方法 すんこのアトリエとうぐいす工房




Javascript マウスホバーイベントを実装する方法 One Notes




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




Jquery マウスオーバーで画像を切り替える ロールオーバー Into The Program




サムネイルの画像をマウスオーバーで拡大 切り替え 表示します And Yet It Does Move Qp Jun




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite モノクロ 白黒 カラー



Jqueryでマウスオーバー時に画像を切り替える方法 覚え書き Com




Css マウスオーバーで非表示のコンテンツを表示する Into The Program



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree



コメント
コメントを投稿